
1. Variables
One of the powerful and useful new features in Figma’s latest update in 2023 is “Variables.” Variables can store values such as colors, text, numbers, or booleans. This feature allows designers to create more efficient and consistent designs by defining specific variables that can be used repeatedly throughout the project. Learn how to use the Variables feature in Figma to enhance productivity and design consistency. Watch the video below.
By using the Variables feature in Figma, designers can easily organize and manage repetitive components in their designs. By creating Variables for frequently used design elements such as colors, sizes, text, or booleans, you can enhance efficiency and consistency in your design projects. This way, you can save time and effort while ensuring that your designs remain consistent throughout the project.
2. Auto Layout
The next updated feature is “Auto Layout,” which greatly enhances design efficiency. With Auto Layout, designers can easily arrange and adjust design elements automatically, which is particularly useful in creating responsive and consistent layouts. How to use the Auto Layout feature in Figma to enhance productivity and design consistency. Watch the video below.
By using the Auto Layout feature in Figma, designers can easily create responsive, consistent, and efficient layouts. By arranging design elements within a Frame using Auto Layout, you can quickly adjust and modify the layout as needed without complex manual changes. This not only saves time but also ensures design consistency throughout your project. By practicing and understanding the concept of Auto Layout well, you can enhance overall productivity and design quality.
3. Advanced Prototyping
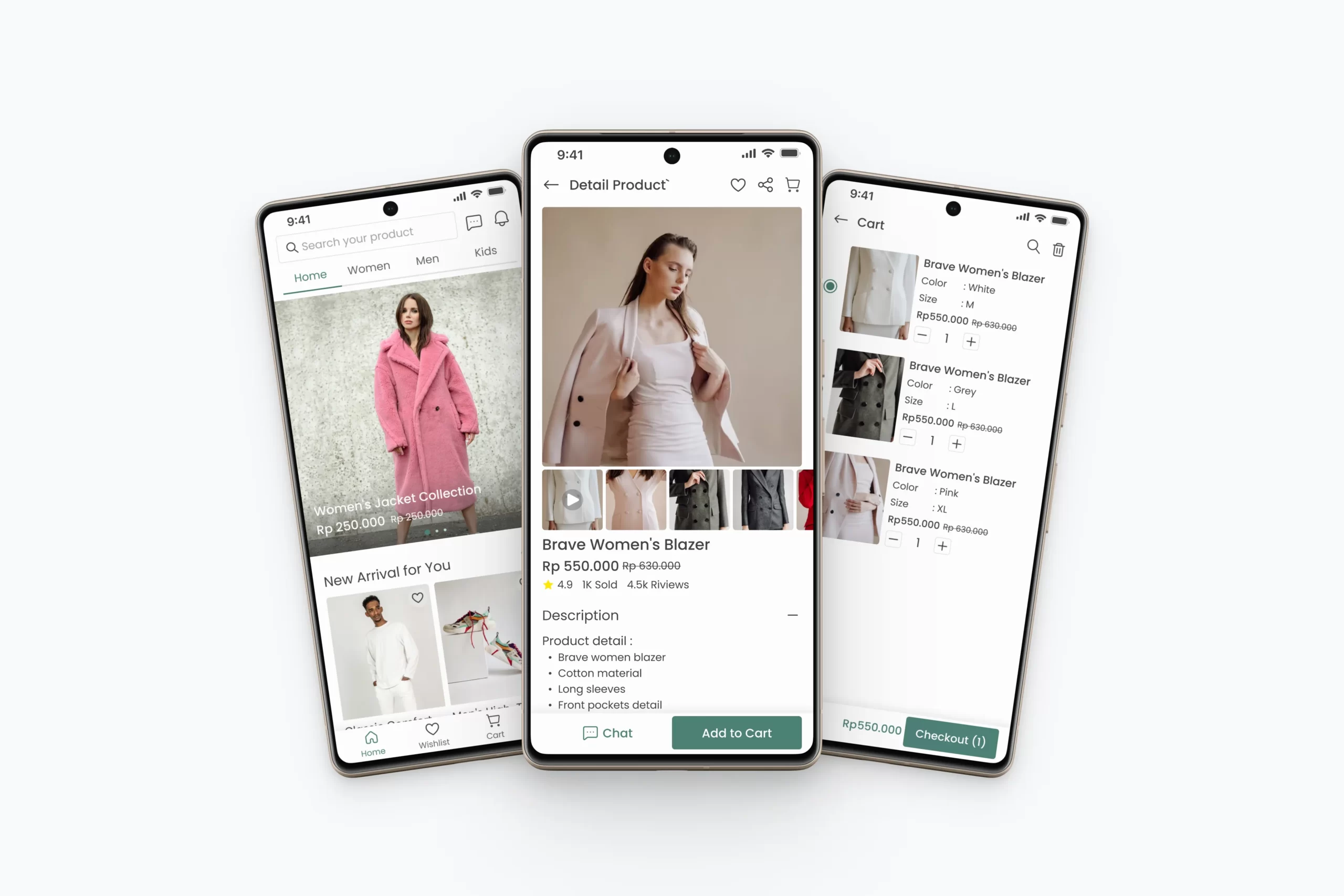
When creating an advanced prototype, the presence of variables makes your prototype look more interactive and aligns with what you want to convey to the user. For instance, a variable may store a numerical value that functions as an addition and subtraction button in an E-Commerce application. Advanced prototypes can also display conditions, allowing you to create logic such as showing specific content based on the number of clicks, like “If Else.” Below is an example of how advanced prototyping can be used.
With the use of this updated prototype feature, you can easily create interactive designs and explore user flows in your design projects. By following the steps above, you can set up interactions and transitions accordingly to provide a better user experience while navigating through your design.
