
Introduction
Have you ever experienced the moment when you were traveling by train, decided to take a short nap to relieve fatigue, and then woke up to find that you had passed your destination station? If so, you’re not alone. Many train passengers often encounter this situation, which can lead to discomfort, delays, and even stress. To address this issue, as a UI/UX Designer, I sought solutions that could help passengers arrive at their destination station on time without having to stay awake throughout the journey. This article will discuss how I designed innovative UI/UX supported by UX Laws to overcome this problem and enhance the train travel experience for passengers.
In this article, I will explore several potential solutions, including providing accurate travel duration, giving notifications before reaching the destination station, offering a sleep mode feature, and providing a clear travel route through a map. Additionally, we will discuss the crucial role played by UX Laws in supporting the implementation of beneficial UI/UX solutions for all parties involved.
So, let’s see how UI/UX innovation and UX Laws can work together to address sleeping issues on trains and ensure that passengers arrive on time and without anxiety at their destination stations.
What’s the Problem ?
Sleeping on a train can be a comfortable and relieving experience, especially during long journeys that take hours. However, there is one main challenge that passengers often face when choosing to sleep during the trip — the risk of missing their destination station. Many train passengers have encountered perplexing and frustrating moments when they wake up from a long nap only to realize that the train has already passed their intended station. This not only causes delays and discomfort but can also impact various aspects of the journey and lead to more significant issues. Some reasons why this problem arises are:
- Uncertainty of Travel Duration: Information about the travel duration is often imprecise or not clearly available. Passengers often struggle to know exactly how long their journey will take, especially if there are unexpected disruptions or delays.
- Absence of Notifications in an Application Before Reaching the Destination Station: While some trains offer station announcement services, when asleep, passengers may not hear or pay attention to such information.
- Unclear Travel Route: Some train routes may have multiple intersections or complex stops. Without clear visual guidance, passengers can lose their understanding of how the travel route unfolds, making them less aware of the location of their destination station
Research Results
After conducting in-depth research on the problem of passengers missing their destination stations due to sleeping on trains, several innovative UI/UX solutions have been successfully identified and implemented, incorporating UX Laws. In this research, I selected three types of applications as reference materials: Tiket.com, Traveloka, and KAI Access. I chose these three mobile applications because they are the most frequently used apps in Indonesia. Here are the solutions I provided:
- Providing Accurate Travel Duration
- Sleep Mode Feature
- Clear Travel Route Map
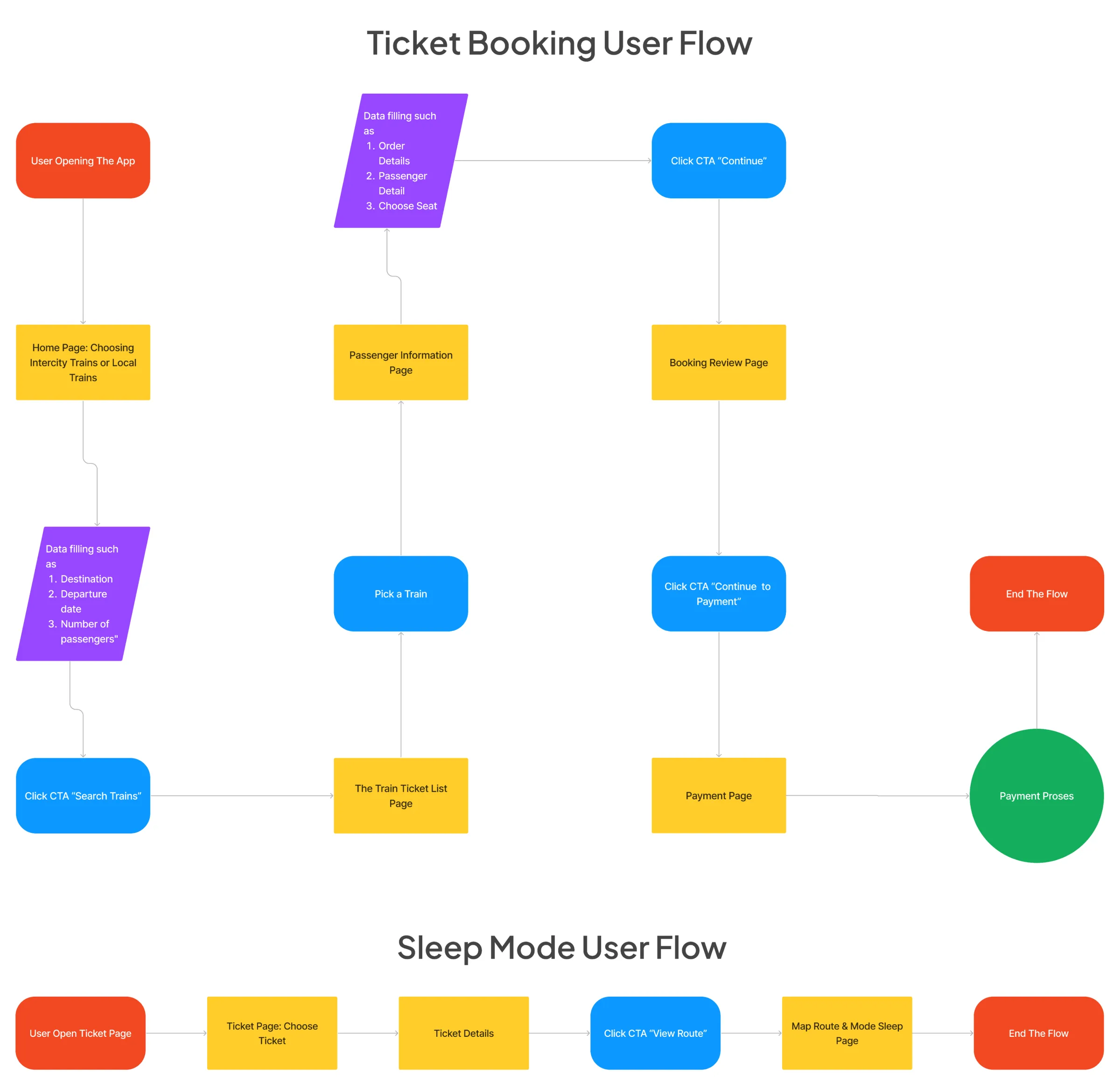
User Flow

Wireframes
After formulating the user flow and analyzing the problem, I have successfully designed a wireframe aimed at providing a solution to help train passengers arrive at their destination station on time. This wireframe includes key features that will be part of the solution to address this issue.
My wireframe encompasses two main solutions. First, we provide an accurate travel duration that will be displayed on the ticket search and journey details pages. This will assist passengers in better planning their activities during the trip and avoid oversleeping.
Second, we introduce the “Sleep Mode” feature that will help passengers stay awake and be alerted on time before reaching their destination station. In this mode, passengers can set a specific time before arriving at the destination station, and the application will provide notifications or an alarm to wake them up. Below are the results of the wireframe that has been created.

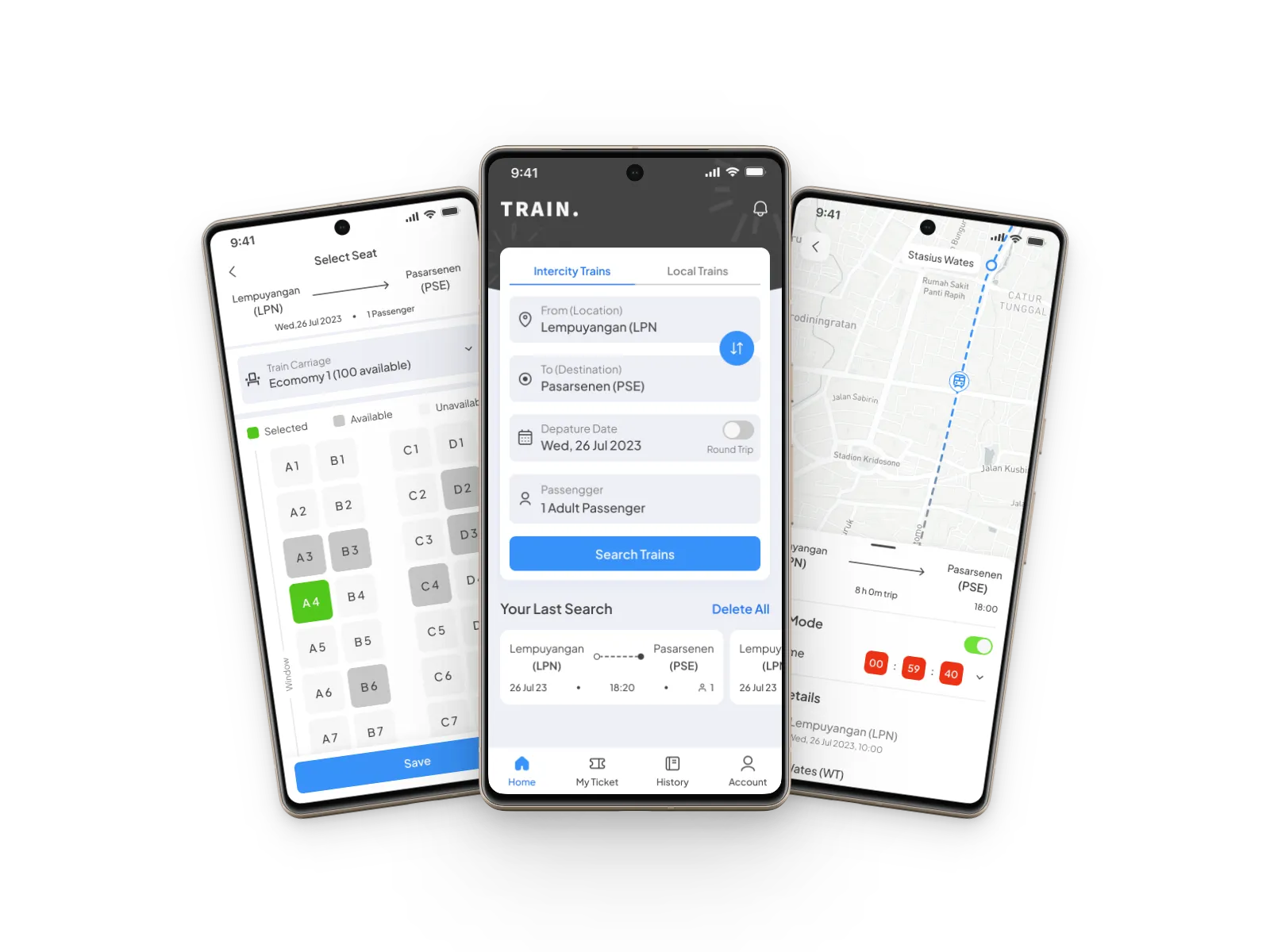
High Fidelity
A. The Application of Aesthetic Usability Effect
For the design implementation in this application, I applied the UX Law called the Aesthetic Usability Effect. This law suggests that users often perceive useful design as one that is aesthetically pleasing, as aesthetically pleasing designs can make users more tolerant of minor issues in the application and also can mask and prevent potential problems. Consequently, this application has the potential to create a more pleasant impression and enhance user loyalty, thereby providing added value for passengers during their train journeys.

B. The Application of Fitt’s Law
The placement of buttons and cards in this application strictly adheres to the principles of Fitt’s Law. We pay great attention to the size and positioning of buttons and cards to ensure that users can easily reach and click on them. Additionally, we carefully arrange the spacing between components to prevent accidental clicks on buttons.

In the design of this application, I applied Fitt’s Law, which states that the larger the size of the target and the closer its distance to the starting point of the user’s movement, the easier and faster they can reach it. Our button sizes are designed to meet the users’ needs and can be easily accessed, even with finer finger movements.
Furthermore, careful attention is given to the spacing of each component. I used a multiple of 4 for consistent spacing throughout the application’s interface, ensuring that users do not make accidental clicks on buttons, cards, and other components due to overly close proximity or overlapping with other elements. By implementing Fitt’s Law principles and optimizing the size and spacing, I aim to provide a better and more efficient user experience.
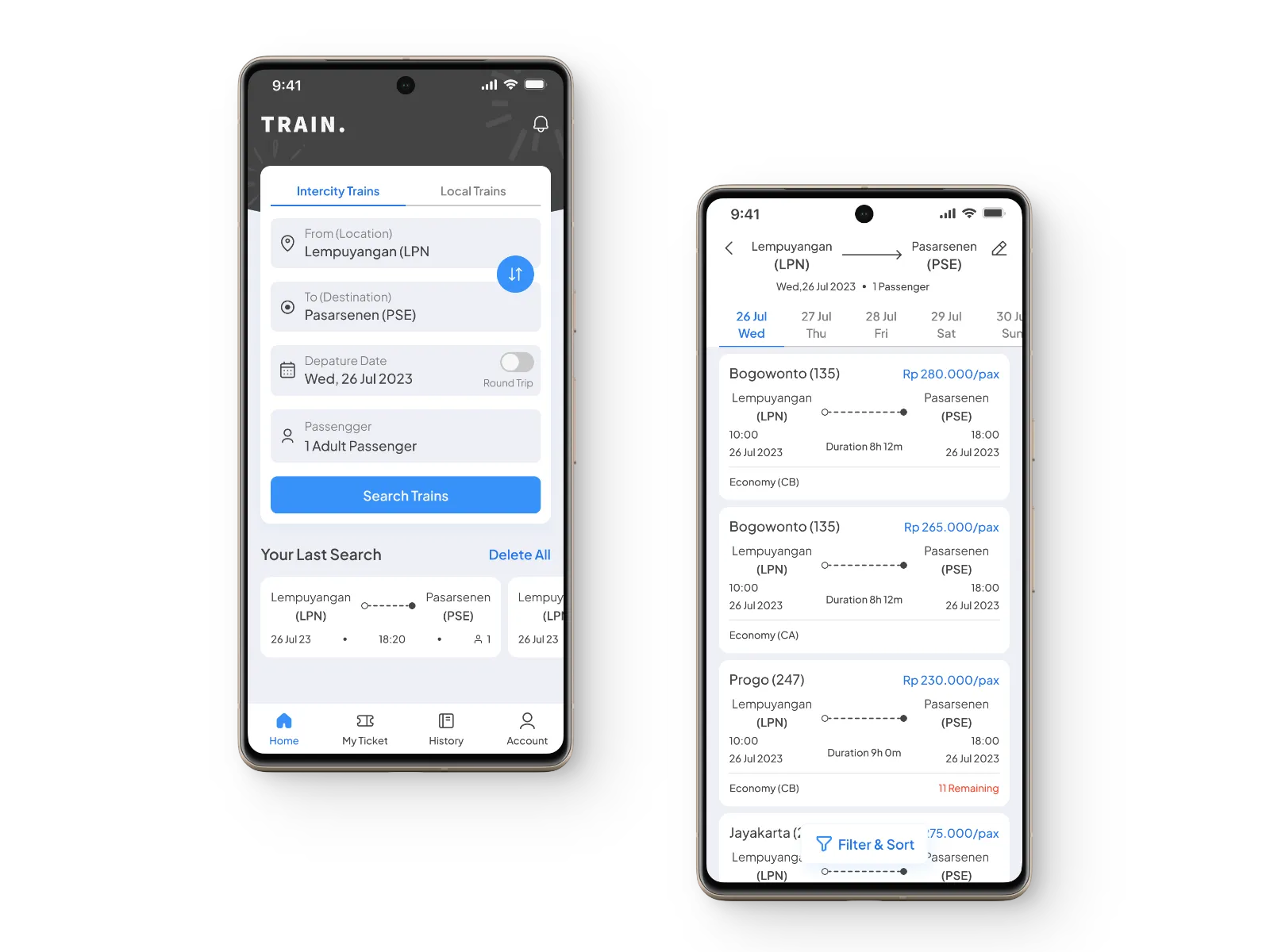
C. The Application of Hick’s Law
In order to provide a faster and more efficient train ticket search experience, I applied the principles of Hick’s Law in the design of this application. Being aware that the more choices available, the longer it takes for users to make a decision, I focused on simplifying the ticket search process so that users can quickly find tickets that match their preferences.
Users only need to fill in the origin, destination, departure date, and the number of passengers in the provided search form. After that, with just a click on the “Search Trains” CTA button, our application will instantly display search results with tickets filtered according to the user’s preferences. Thus, users do not need to spend a long time making decisions, as the ticket options presented are tailored to their desires.
To provide a more structured search experience, we arrange the tickets based on price, from the cheapest to the most expensive. With a clear and organized display, users can easily compare ticket prices and find options that fit their budget.
In my application, I have also implemented an autocomplete feature to facilitate users in filling out the search form. This helps minimize writing errors and speeds up the data entry process, enabling users to quickly conduct ticket searches without any hindrance.

By applying the principles of Hick’s Law in the design of the application, my goal is to provide users with a smoother, more efficient, and enjoyable train ticket search experience. This application is designed to ensure that users can quickly find tickets that match their preferences, reduce the time required to make decisions, and leave a positive impression on their train journeys
D. The Application of Parkinson’s Law
In this application, I applied the principles of Parkinson’s Law in the payment process to provide convenience and efficiency for users. During the payment step, users only need to select the payment method they prefer, and then the account number (payment code) and the amount to be paid will be automatically displayed. Users can easily copy this information and make the payment following the provided instructions.
To ensure a smooth payment experience, we provide step-by-step guidance within the application to illustrate the payment process accurately. With this guidance, users do not have to feel confused or face difficulties during the payment process.
Copying the account number and payment amount is a smart design approach as it minimizes the risk of input errors and saves users’ time. With just a few taps, users can quickly complete the payment process and continue their journey more comfortably.

I believe that the application of Parkinson’s Law in the payment process provides a smoother and more efficient user experience. By simplifying the payment steps and providing clear guidance, I aim to ensure that users can easily complete their payments without any obstacles. This also helps create a positive perception of the application and enhances user satisfaction with the overall service.
E. The Application of Zeigarnik Effect
In an effort to create a more satisfying train ticket booking experience for users, I applied the Zeigarnik Effect principle by introducing a progress bar. This progress bar is designed to provide a more structured and guided experience throughout each booking stage, enhancing user engagement and creating a progressive impression that motivates them.
The train ticket booking process is divided into three stages. The first stage involves filling in passenger and booking data, where users are asked to provide necessary information for the ticket booking process. After completing the data entry stage, users are directed to the second stage, which is the review stage. Here, users can double-check all their booking details and ensure that the information provided is correct. Subsequently, users reach the third stage, which is the payment stage. At this point, users will select the payment method and complete the train ticket payment process.

By implementing the Zeigarnik Effect through a progress bar in the train ticket booking process, I hope to enhance user engagement and satisfaction. Providing visual guidance on the booking progress also helps reduce confusion and increases user awareness of their process status. Moreover, users will feel encouraged to complete the booking process as the use of the progress bar creates a motivating and rewarding sense of progression upon reaching the final stage. Thus, our application is expected to offer a smoother, more intuitive, and enjoyable train ticket booking experience for users.
F. Design Solutions
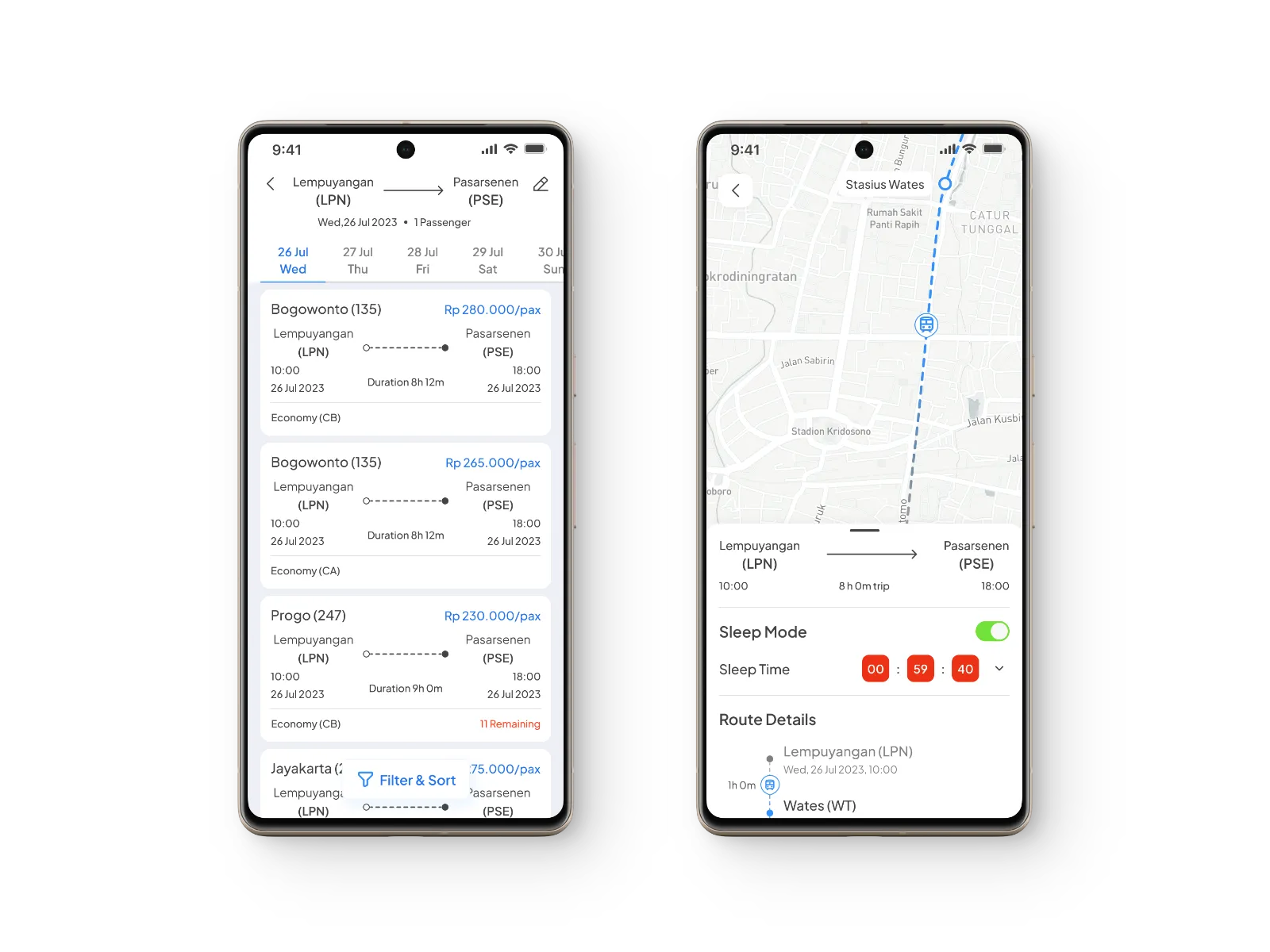
- Providing Accurate Travel Duration: One of the proposed solutions is to provide more accurate travel duration to passengers. By using the latest data processing technology, travel platforms can take into account various factors that affect travel duration, such as distance, speed, and potential delays. More precise information about the train’s travel time will help passengers better plan their activities and avoid oversleeping.
- Sleep Mode Feature: This feature is also an effective solution to address the issue of missing the destination station due to sleeping. With this feature, passengers can schedule their sleep time and enjoy the journey more peacefully.
- Clear Travel Route Map: Recognizing the importance of visualizing the journey. Through the mobile application, passengers can view an interactive map that shows the train’s route from station to station, along with estimated arrival times at each stop. With a clear travel route, passengers can easily identify their destination station and stay awake to get off on time.

Conclusion
In this article, we have introduced a UI/UX solution to help train passengers arrive at their destination stations on time. The solution includes features such as accurate travel duration, pre-arrival notifications, and interactive travel routes. By implementing UX Laws principles such as Aesthetic Usability Effect, Fitt’s Law, Parkinson’s Law, and Zeigarnik Effect, we aim to provide a more efficient and enjoyable user experience during train travel.
